ビジュアルノベル作成サイトを作った経緯
先日のエントリで、ビジュアルノベル作成サイトについて書いたのですが、それを作った経緯を書き残しておきたいと思います。
開発合宿出発前
作り始めたきっかけは、先日のエントリにも書いたとおり開発合宿だったのですが、だいぶ前からこういうものを作りたいなあという漠然とした思いはありました。その頃は吉里吉里/KAG互換とかを考えていました。
ただ、いざ開発合宿のネタとして採用しようとして、実際に調べてみると、吉里吉里/KAG互換のものを2泊3日の開発合宿中に作るのは不可能に近いということがわかりました。それに高機能で仕様もかなり複雑になりそうなので、そんなに高機能でなくても良いのではないかと思い、思い切って独自仕様で作ることにしました。
ただ、独自仕様で行くとなると、今度は仕様を決めなければいけません。仕様を決めるにはどうしたらよいか?
僕はプログラムを書くときは、まず最初にユースケースを書き出すことから始めるようにしています。ユースケースというのは、「このプログラムで何ができたらいいか」というのを具体的に列挙したもので、仕様を作る上での指針になるものです。このやり方は、Joel on Softwareという本を読んで学びました。
ユースケースとして参考にしたのは、前のエントリでも書きましたが、ニコニコ動画でNovelsM@sterと呼ばれる、ビジュアルノベル風画面の動画です。僕はこのジャンルの動画が好きでいろいろ見ていたので、「この動画が作れるくらいの機能があれば十分だろう」と考え、これらの動画を観察してユースケースを作ることにしました。実際に参考にしたのは、こちらの動画やこちらの動画などで、当時作成したのがこちらの文書です。
結果的に多くの機能を実現できたのですが、まだできていないものもありますね。今見返すと面白いです。
あとは、Web上で動かすとなるとJavaScriptで書くしか選択肢がなく、かつライブラリを使ったほうが早くできるだろうということから、tmlib.jsを使うことにしました。enchant.jsでもよかったのですが(以前テトリスを作るのに使ったことがありましたし)、使ったことがないものを使ってみたほうがいいかなと思ったのでこちらにしました。結果的には、tmlibの方が自分に合っていたので、良かったと思います。
tmlibの勉強は、こちらのブログの「フラットデザインを使ったタッチゲーム」をひと通り作ってみました。とても良いチュートリアルで、おおよそ機能を掴むことができたと思います。
あと、合宿の最後に見せられるようにするためには実際にビジュアルノベルを作らないといけないので、シナリオの大まかな筋を考えたり、立ち絵や背景の素材を集めるのもやりました。立ち絵は、だいぶ前に見て、凄いなあ、いつか使ってみたいなあと思っていた碧茶さんのミクを使わせていただきました。
結局、開発合宿の前に行った準備は以下のものでした。
- ユースケースを列挙した文書を作った
- tmlibの勉強をした
- シナリオの大まかな筋を考えた
- 立ち絵、背景素材を作った
開発合宿中
開発合宿は名古屋の近くにある西浦温泉という場所で行われました。海の近くで海産物も美味しく、眺望も素晴らしい温泉地です。
プログラムを書く上での手順は、Joel on Softwareによると以下のようになります。
- ユースケースを書く
- 要求仕様を書く
- 実装仕様を書く
- 実装する(同時にテストも書く)
事前の準備ではユースケースまでできていたので、本来は要求仕様を書くところなのですが、時間がないので今回は省いて、いきなり実装仕様を書くことにしました。
実装仕様をどういう風に書くかは、人によって違うと思います。僕の場合は、オブジェクト指向で考えるのに慣れているので、
- そのプログラムにはどのようなクラスがあるか
- どのようなメソッドを持っているか
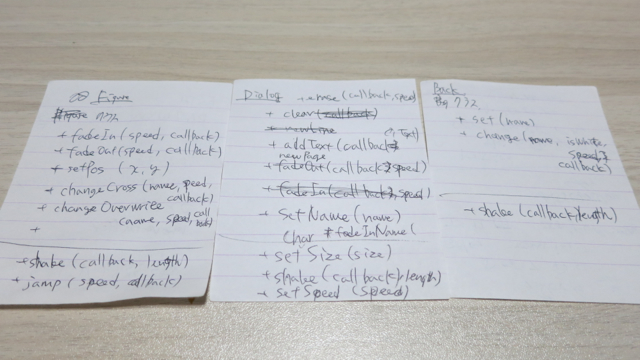
を書き出すようにしています。合宿中はノートパソコンを使っていて、パソコンの中で書くと見ながら実装するのに不便だったので、メモ帳に書いていきました。当時書いたのがこのメモです。

メッセージボックス(ダイアログ)、背景の画像、人物の画像という構成になってますね。この構成は今もあまり変わっていません。スクリプトを実際に駆動するマネージャクラスの仕様が見つからないのですが…メモをなくしたのか、実際に書かなかったのか、これについては忘れてしまいました。
だいぶざっくりしたメモですが、他人に説明しなくてよい(自分がわかればいい)のであればこのくらいで十分です。
合宿中は、このメモを元に機能を実装していき、ある程度できたところでスクリプトを書き始めて、足りない機能を追加して…という感じで進めていきました。3日間でだいたい85コミット、JavaScriptのプログラムが500行くらい、スクリプトが700行くらいになったみたいです。
スクリプトの行数がやたら多いのは、この時点ではまだスクリプトのパーサがなかったので、内部構造のJSON(パースしたらこうなるという予定のデータ構造)をそのまま書いていたのと、あとウェイトを自動で入れる仕組みがなくて、全て手動で入れていたからです。今のスクリプトは600行くらいで収まっています。
最終的には、現在サイトのトップでサンプルデモとして公開しているのとほとんと同じものが動きました…が、前述のとおりスクリプトを解釈できず、当然エラー処理もない、という、公開するには(自分が作りたいと思っていたのには)程遠いものでした。
開発合宿後
開発合宿が終わった後、公開に向けて機能を追加したり、サイトを整備したりしました。ただ、ほぼ開発だけに集中する開発合宿と違って、日常生活の中で開発のための時間を取るのはなかなか難しいです。
コミットログを見返してみると、8月初旬のの合宿が終わった後、年末までに集中して開発を行えた日は10日しかありませんでした。年が変わって、3月21日のサイト公開までに、プログラムがおおよそ完成するのに3日間、データのバリエーションを増やしたり、サイトを作ったりするのに10日かかったみたいです。
最終的に、コア部分のプログラムコードは1200行程度くらいになりました。
合宿前から数えて、トータルだと、
というのを半年間でやったことになりますね。自分が開発に取れる時間とか、プログラミング能力とかはもうそんなに向上しないと思うので、このくらいが僕が個人で作ることのできる現実的な開発規模なのだと思います。
最後に
今回の開発全体を振り返ってみて、自分でも気がついていなかった発見があったりして面白かったです。今後もやりたいことはいろいろあるので、今後の開発が途中で投げ出すことにならないように、今回の振り返りを活かしたいと思います。
ビジュアルノベル作成サイトを作りました
去年の夏に、@wakenさん主催の開発合宿に行ってきたのですが、そこで作り始めたブラウザ上でスクリプトベースのビジュアルノベルを作成できるサイトができました。
テキストを入力するだけでそれっぽいものができるようになっていますので、是非遊んでみていただけたらと思います。
ものを作るときは何にでも言えることなのですが、こういことをやりたいって考えるのはすぐでも、実現するのは時間がかかりますね。途中で何のためにやっているのかわからなくなってくることもあります。
結局のところ、「せっかく作ったんだから完成させたい」という、作ったものへの思い入れと、「みんなに見てもらいたい」という自己顕示欲なのかなあと思います。
サイトの特徴
ビジュアルノベルをウェブ上で作成できるサービスというのは既にいくつかあるので、どうして新たに作成したのか…というと、僕がイメージしていたものとは違っていたというのが理由になるのかなと思います。例えば以下のような点が特徴だと思います。
スクリプトベースであること
今あるビジュアルノベルをウェブ上で作成できるサービスは、スクリプトベースではなく、専用のUIで作成していくものが多いです。もちろんその方がとっつきやすいのですが、スクリプトベースにはKAGやNScripterからの伝統があって(今回のサイトで採用しているスクリプトは全く違う仕様ですが)、コピー&ペーストがしやすかったり、バージョン管理がしやすかったり、また別の魅力があります。僕はスクリプトベースが好きなので、そういうものを作りたいなと思っていました。
ユーザーの操作を待たないこと
今回作ったサイトで作成できるビジュアルノベルは、ユーザーの操作を待つ機能がありません。ニコニコで動画を見ているように流れていきます。
おそらく今後も、例えば選択肢を選んでもらうような機能を追加するとかでない限りは、ユーザーの入力を待つ機能は付けないと思います。
ビジュアルノベルというのは、弟切草のように小説のように地の文があって、テキスト量が多いものが多かったので、ユーザーのタイミングで進むことができるようにすることは必然だったと思います。
しかし、今回作成したのは、メッセージボックスが画面下にある、会話形式をメインとした画面構成で、テキスト量が多くありませんし、ユーザーからの入力は不要なのではないか、と考えました。
そもそも目指したものが、ニコニコ動画でNovelsM@sterを見ているような感覚で見られるようにすることだった、とも言えます。
ユーザーからの入力待ちを必要としないということは、読むためのウェイトをスクリプト側で設定しなければいけません。これはかなり作業量が多くなるのですが、これを軽減するために、「特定のコマンドの前後に自動でウェイトを入れる」という機能を用意していて、この数値も調整できるので、ウェイトの管理はかなり楽になっていると思います。
サイトのトップにあるサンプルノベルのスクリプトはこちらですが、ウェイトは多いものの、まだ管理できるレベルになっていると思います。
すぐに試せること
今回のサイトは、アカウントを作ったり、リソースを用意しなくても、フォームにテキストを入力するだけで、すぐに試すことができるものを目指して作りました。トップページにフォームを置いているのもそのためです。
せっかくブラウザ上で作れるのですから、手軽さというメリットを最大限まで活かしたいと思ったからです。スクリプトを覚えないといけないので、次のステップは結構難しいですが、まず触ってもらうのは大事かなと思っています。
もちろんこれができるのは、素晴らしい素材を配布してくださっている方々のおかげです。特に碧茶さんが配布されている立ち絵素材は本当に美麗で、碧茶さんのミクを使ってみたいというのは、今回のサイトを作成した大きな動機でした。
技術的な面について
プログラムコードは、GitHubで公開しています。
プログラムの難しいところは、今回使わせていただいたtmlib.jsというライブラリに頼りきっていて、コード量もあまり多くありません。仕様を考える上で、コード量が多くなりそうなものは避けているという面もあります。スクリプトのパースとかは特にそうですね。
tmlib.jsは、2Dゲームであれば何の問題もなく作れるくらい機能が充実していますし、クラスベースで書いていけるので、普段クラスベースのプログラムを書いている人にはとても扱いやすいライブラリだと思います。作者さんに感謝です。
また、サイトを作る上では、状態を持たないことを重視しました。今回作成したサイトは、フォームからpostされたデータを受け取るためにcgiを使っているくらいで、あとは全て静的なhtmlです。スクリプトの管理は、GitHubのgistを使ってもらうようにしています。
サイトが状態を持っていると、どうしても管理が難しくなって、続かなくなってしまいます。今回のサイトは、無理なく続けられるかなと思ってます。
Windows8でPeggyProのMDIウィンドウを切り替えるときに縁が残る問題への対処
経緯
最近Windows8.1を搭載したPCを購入したのですが、PeggyProというエディタで、MDIウィンドウを切り替えるときに縁が残るという問題が発生してしまい、これを解決するためにだいぶ苦労しました。結局解決できたのですが、後日忘れるといけないので記事として残しておきます。
問題の内容
問題の内容としては、PeggyProのMDIウィンドウをアプリ内で最大化した状態で、Ctrl+Tabなどで切り替えると、最大化する前のMDIウィンドウの縁が一瞬だけ表示されてしまうというものです。
これはWindows7からある問題で、そのときはスタートメニューなどでPeggyのショートカットのプロパティを開き、互換性タブ内の視覚テーマを無効にするにチェックを入れることで回避できていました。
しかし、Windows8では、この視覚テーマを無効にするというチェック自体がなくなってしまっため、この解決方法が使えなくなってしまいました。
解決方法
解決方法と行っても、レジストリエディタを使用するかなり無理矢理な方法なので、注意して、かつ自己責任で行ってください。
Windows7でのPeegyProの視覚テーマを無効にするという設定は、レジストリ的には、
HKEY_CURRENT_USER\Software\Microsoft\Windows NT\CurrentVersion\AppCompatFlags\Layers
というキーに、
"C:\\Program Files (x86)\Anchor\Peggy\peggypro.exe"="DISABLETHEMES"
という文字列値を作るのと同義です。(パスはインストール環境によって異なります。)
Windows8では、互換性タブから視覚テーマを無効にするというチェックはなくなっていますが、どうやらこのDISABLETHEMESという設定は効いているようで、レジストリを直接いじって設定すると、Windows7と同様の動作になってくれます。これによって、MDIウィンドウを切り替えるときに縁が残るという問題が解消されます。
とは言っても…
かなり無理矢理な解決方法ではあるので、そろそろ古いソフトを使い続けるのは限界ということなんでしょうね。サポートも行われてませんし。ただ、探してはいるのですが、なかなか代替のソフトが見つからないです。やっぱりVimmerになるのが正解なのかもしれないです。